Инструкции к Javascript
Инструкции – это синтаксические конструкции и команды,
которые выполняют действия.
Мы уже видели инструкцию alert('Ciao Amigos'), которая
отображает сообщение «Ciao Amigos».
В нашем коде может быть столько инструкций, сколько мы
захотим. Инструкции могут отделяться точкой с запятой.
Например, здесь мы разделили сообщение «Ciao amigos» на два
вызова alert:
Использование абсолютных единиц
Самой, пожалуй, распространенной единицей является пункт,
который используется для указания размера шрифта. Хотя мы привыкли измерять все
в миллиметрах и подобных единицах, пункт, пожалуй, единственная величина из не
метрической системы измерения, которая используется у нас повсеместно. И все
благодаря текстовым редакторам и издательским системам. В примере показано
использование пунктов и миллиметров.
Заголовок размером 24 пункта
Сдвиг
текста вправо на 30 миллиметров
Как использовать цвета
Цвет в стилях можно задавать тремя способами: по
шестнадцатеричному значению, по названию и в формате RGB.
По шестнадцатеричному значению
Для задания цветов используются числа в шестнадцатеричном
коде. Шестнадцатеричная система, в отличие от десятичной системы, базируется,
как следует из ее названия, на числе 16. Цифры будут следующие: 0, 1, 2, 3, 4,
5, 6, 7, 8, 9, A, B, C, D, E, F. Цифры от 10 до 15 заменены латинскими буквами.
Числа больше 15 в шестнадцатеричной системе образуются объединением двух чисел
в одно. Например, числу 255 в десятичной системе соответствует число FF в
шестнадцатеричной системе. Чтобы не возникало путаницы в определении системы
счисления, перед шестнадцатеричным числом ставят символ решетки #, например
#666999. Каждый из трех цветов — красный, зеленый и синий — может принимать
значения от 00 до FF. Таким образом, обозначение цвета разбивается на три
составляющие #rrggbb, где первые два символа отмечают красную компоненту цвета,
два средних — зелёную, а два последних — синюю. Допускается использовать
сокращенную форму вида #rgb, где каждый символ следует удваивать (#rrggbb). К
примеру, запись #fe0 расценивается как #ffee00.
По названию
Браузеры поддерживают некоторые цвета по их названию. В
табл. приведены названия, шестнадцатеричный код и описание.
Названия цветов
Имя Цвет Код Описание
white #ffffff или #fff Белый
silver #c0c0c0 Серый
gray #808080 Тёмно-серый
black #000000 или #000 Чёрный
maroon #800000 Тёмно-красный
red #ff0000 или #f00 Красный
orange #ffa500 Оранжевый
yellow #ffff00 или #ff0 Жёлтый
olive #808000 Оливковый
lime #00ff00 или #0f0 Светло-зелёный
green #008000 Зелёный
aqua #00ffff или #0ff Голубой
blue #0000ff или #00f Синий
navy #000080 Тёмно-синий
teal #008080 Сине-зелёный
fuchsia #ff00ff или #f0f Розовый
purple #800080 Фиолетовый
С помощью RGB
Можно определить цвет, используя значения красной, зелёной и
синей составляющей в десятичном исчислении. Значение каждого из трех цветов
может принимать значения от 0 до 255. Также можно задавать цвет в процентном
отношении. Вначале указывается ключевое слово rgb, а затем в скобках, через
запятую указываются компоненты цвета, например rgb(255, 0, 0) или rgb(100%,
20%, 20%).
Lorem ipsum dolor sit amet
ну что привет как дела
мне страшно.
Подключение CSS
Внутриэлементные стили
При внутриэлементном или строчном подключении стиля, он
определяется непосредственно внутри тега HTML при помощи атрибута style.
Это выглядит следующим образом:
Любой текст!
Данное определение сделает параграф красного цвета.
Внешние стили
Внешние стили используются для подключения одновременно ко
многим страницам сайта. Обычно это отдельный CSS файл, который выглядит
приблизительно следующим образом:
p {
color: red;
}
a {
color: blue;
}
Если имя этого файла будет "web.css", то его
подключают к HTML документу следующим образом при помощи тега :
Далее вы увидите, что есть еще и другие способы подключения
внешних стилей, но в данный момент упомянутых способов будет вполне достаточно.
Чтобы максимально плодотворно изучить материал данного
учебника, код, приведенный в нем, следует испытать на практике, поэтому в
текстовом редакторе создайте новый файл и сохраните его под именем
"web.css" в той же директории что и HTML файл.
Теперь измените HTML таким образом, чтобы он начинался со
следующих строк:
...
Сохраните HTML файл. Теперь к нему подключен CSS файл,
который на данный момент пустой и поэтому никак не повлияет на HTML файл. По
мере изучения учебника "CSS начального уровня" вы будете добавлять
данные и менять их в CSS файле, а результаты их работы можно будет увидеть,
просто обновляя веб-страницу в браузере.
Упорядоченные и неупорядоченные списки
Упорядоченные и неупорядоченные списки работают одинаково, за исключением того, что последние используются для представления непоследовательных списков, элементы которых обычно маркируются крупной черной точкой (буллитом), а первые используются для представления последовательных списков, которые обычно имеют вид элементов пронумерованных в возрастающем порядке.
Для определения неупорядоченных списков используется тег <ul>, а для определения упорядоченных списков – тег <ol>. Внутри списков для определения каждого отдельного элемента списка используется тег <li>.
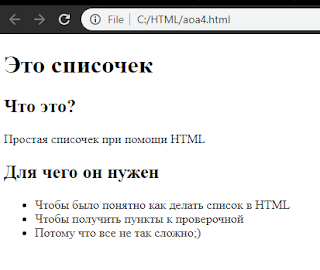
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html>
<head>
<title>моя страница</title>
</head>
<body>
<h1>текст1</h1>
<h2>текст2</h2>
<p>текст3</p>
<h2>текст4</h2>
<ul>
<li>текст5</li>
<li>текст6</li>
<li>текст7</li>
</ul>
</body>
</html>
В результате получаем:
Подписаться на:
Сообщения
(
Atom
)